In today’s fast-evolving tech landscape, the demand for efficient and visually appealing user interfaces has never been greater. As web and app developers strive to deliver the best user experiences, they often rely on powerful libraries and frameworks that can enhance the performance and functionality of their applications. One such tool that is gaining attention in the world of web development is VISX-Network HTMLabel.
The combination of VISX, a powerful library for building data visualizations, and HTMLabel, a lightweight HTML-based label system, presents a compelling solution for developers looking to seamlessly integrate interactive, data-driven elements into their user interfaces. This article dives deep into the features, benefits, and applications of VISX-Network HTMLabel, explaining how it is reshaping the way developers approach complex UI design.
What is VISX-Network HTMLabel?
Before diving into the specifics of VISX-Network HTMLabel, it’s crucial to understand what VISX and HTMLabel represent in their respective contexts.
- VISX (Visualization Components): VISX is a JavaScript library developed by Airbnb. It provides a collection of low-level visualization components that can be used to build highly customizable charts, graphs, and other data visualizations. By leveraging React, VISX allows developers to create interactive visualizations while maintaining high performance, offering tools like scales, axes, shapes, and layout components. It is designed for building data-driven applications that require dynamic visualizations.
- HTMLabel: HTMLabel is an HTML-based label system that allows developers to add customizable, interactive labels to elements on a web page or within a web application. It utilizes the HTML DOM to efficiently render labels in various formats, from simple tooltips to more complex interactive labels with rich content. This system is lightweight and responsive, making it an ideal choice for modern web development.
The combination of these two technologies, VISX-Network HTMLabel, results in a powerful integration that allows developers to build interactive, data-driven UIs with minimal overhead. This union allows users to visualize and label data points dynamically, enhancing the overall experience for end-users.
How VISX-Network HTMLabel Enhances Web Development
The integration of VISX and HTMLabel offers several advantages that address common challenges faced by developers. Here are some of the ways this toolset can elevate the user interface experience:
1. Simplified Data Visualization
VISX provides a suite of tools that make it easy for developers to implement complex visualizations without requiring heavy third-party libraries or frameworks. When paired with HTMLabel, the data visualizations become more intuitive and interactive. Developers can easily overlay labels on charts, graphs, or network maps to provide contextual information without cluttering the interface. This simplifies data presentation, making it easier for users to interpret complex data sets.
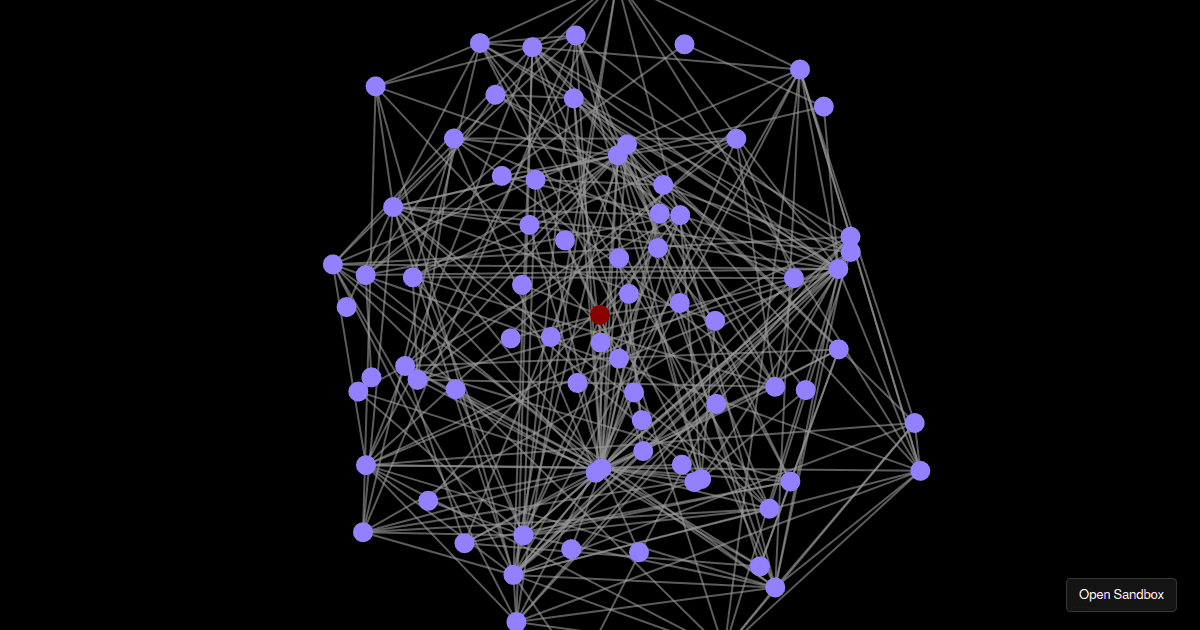
For example, in a network graph visualization, VISX can render nodes, edges, and paths based on real-time data, while HTMLabel can dynamically display additional information (such as node names or values) when users hover over or click on specific nodes.
2. Customizability and Flexibility
One of the standout features of VISX-Network HTMLabel is its customizability. Developers have full control over the appearance and functionality of the labels and visual elements. Whether you’re building a simple bar chart or an intricate network map, you can adjust the style, color, size, and position of labels to match your project’s design requirements.
HTMLabel, being HTML-based, supports a wide variety of content, including plain text, images, icons, and even embedded HTML elements like links or buttons. This means developers can easily add interactive labels that align with the overall aesthetic and functionality of the site or application.
3. Performance and Scalability
In the world of web development, performance is a critical factor—especially when dealing with data-intensive applications. VISX is built for high performance, optimized for rendering complex visualizations efficiently. It allows developers to handle large datasets without compromising speed or user experience. The integration of HTMLabel only adds a minimal performance overhead, as it leverages the native capabilities of HTML for rendering labels.
Moreover, VISX-Network HTMLabel is highly scalable. Whether you are building a small-scale interactive data visualization or a large-scale network graph with thousands of nodes and edges, this integration can handle the complexity without lag or delay. This scalability makes it an ideal solution for enterprise applications, analytics dashboards, and data science tools.
4. Interactivity and User Engagement
One of the major challenges in data visualization is ensuring that the end user can interact with the data in meaningful ways. VISX-Network HTMLabel enhances interactivity by allowing users to interact with the labels and visual elements. For instance, hovering over a node in a network graph could trigger a label to appear, showing detailed information about that node. Clicking on the label could even trigger additional actions, such as opening a new page or revealing more data.
By incorporating HTMLabel into VISX, developers can create highly interactive and engaging user experiences. These interactive features not only make the data more digestible but also create a sense of immersion, encouraging users to explore the data in greater depth.
5. Responsiveness and Mobile-First Design
In today’s mobile-first world, responsive design is no longer optional. Web applications and websites must adapt to various screen sizes, ensuring that the user experience remains consistent across devices. VISX-Network HTMLabel is built with responsiveness in mind, making it easy to integrate into mobile-friendly websites.
The labels and visualizations will automatically adjust to fit different screen sizes, ensuring that they look great and function well on desktops, tablets, and smartphones alike. This is especially important in cases where real-time data or networked visualizations need to be accessed on the go.
Real-World Applications of VISX-Network HTMLabel
The potential applications of VISX-Network HTMLabel are vast, spanning various industries and use cases. Below are some examples of how developers and businesses can leverage this powerful integration:
1. Network and Graph Visualizations
In fields such as social network analysis, logistics, and cybersecurity, VISX-Network HTMLabel can be used to build interactive network visualizations that display nodes, edges, and relationships. Labels can provide additional context on each node or edge, such as user names, data transfer rates, or connection strengths. Users can interact with these labels to explore the network in greater detail.
2. Business Intelligence Dashboards
Data-driven decision-making is at the heart of modern business strategies. Business intelligence dashboards that integrate VISX-Network HTMLabel can present data in visually compelling ways. Labels can show key metrics such as sales numbers, growth percentages, or regional performance when users hover over different data points. This helps executives and stakeholders make informed decisions quickly.
3. Scientific Data Visualization
Researchers and scientists often rely on data visualizations to communicate complex information. Whether it’s visualizing molecular structures, geographic data, or time-series data, VISX-Network HTMLabel can be used to create interactive, informative, and precise representations of scientific data. The ability to add detailed labels to specific data points makes it easier to explain findings and allow for deeper exploration.
4. Geospatial Applications
Maps and geospatial visualizations are another area where VISX-Network HTMLabel excels. By adding labels to geographical features (such as countries, cities, or landmarks), developers can create rich, interactive maps. These maps could display information such as population size, historical data, or real-time statistics, all made available to the user through intuitive labeling.
Conclusion
The VISX-Network HTMLabel integration is a game-changer in the world of web development and data visualization. By combining the powerful capabilities of VISX for creating interactive data visualizations with the lightweight, customizable nature of HTMLabel, developers can create highly responsive, interactive, and visually appealing user interfaces. From network graphs to business intelligence dashboards and scientific visualizations, this integration is transforming the way we present and interact with data.
As the demand for more dynamic, immersive user experiences continues to rise, tools like VISX-Network HTMLabel will undoubtedly play a pivotal role in shaping the future of web and app development. Whether you are working on a small project or a large-scale enterprise application, this combination of technologies offers an invaluable solution for building modern, data-driven interfaces.